SqueezePlayUI
From SqueezeboxWiki
Contents |
SqueezePlay User Interface Specification
Author: Brian Dils (User Interface Designer)
Supporters: Dean Blackketter (Director of Engineering), Scott Rossi (Visual Designer), Richard Titmus (Software Engineer), Mickey Gee (Program Manager)
Revision History
| Date | Author | Notes |
| 1/27/2008 | Brian Dils | Added document to wiki |
| 1/25/2008 | Brian Dils | Updated wireframes based on meeting |
| 1/22/2008 | Brian Dils | Added Info Architecture |
| 01/17/2008 | Brian Dils | Updated wireframes, button mapping |
| 12/31/2007 | Brian Dils | Initial draft |
Information Architecture / Menu Structure
- Now Playing
- Now Playing Playlist
- Music Library
- Artists
- Albums
- Genres
- Years
- New Music
- Random Mix
- Music Folder
- Playlists
- Search
- Internet Radio
- Music Service
- Pandora
- Rhapsody
- Slacker
- MP3tunes Music Locker
- Live Music Archive
- Favorites
- Search
- Settings
Button Mapping
/Keyboard/
| Button / Button Combination†† | Navigation | Now Playing |
| Up Arrow | Scroll Up | Volume Up |
| Down Arrow | Scroll Down | Volume Down |
| Ctl + Alt + Down | Arrow Mute | Mute |
| Ctl + Alt + Up Arrow | Unmute | Unmute |
| Ctl + Up Arrow | Volume Up | Volume Up |
| Ctl + Down Arrow | Volume Down | Volume Down |
| Left Arrow OR Backspace | Out Menu | Previous Track/Scan Backwards (w/hold) |
| Right Arrow OR Enter | In Menu | Next Track/Scan Forwards (w/ hold) |
| Spacebar | Play/Pause† | Play/Pause |
| Tab | Toggle between Menu Navigation and Now Playing | Toggle between Menu Navigation and Now Playing |
| Esc |
Close SqueezePlay |
Close SqueezePlay |
† When a track is playing, this button pauses the track. When pressed again, the track will resume playing unless selector is on a playable item or track. In this case this track will be moved to the top of the Now Playing playlist and play immediately. When selector is on a playable item or track, pressing and holding this button will add the track to the end of the Now Playing playlist.
†† Button mapping for Search and other text input modes will differ from the chart here, see Appendix X
Note: SqueezePlay will recognize media keyboard with dedictated playback keys, such as Play, Pause, Next, Previous, and Volume Control
Wireframes
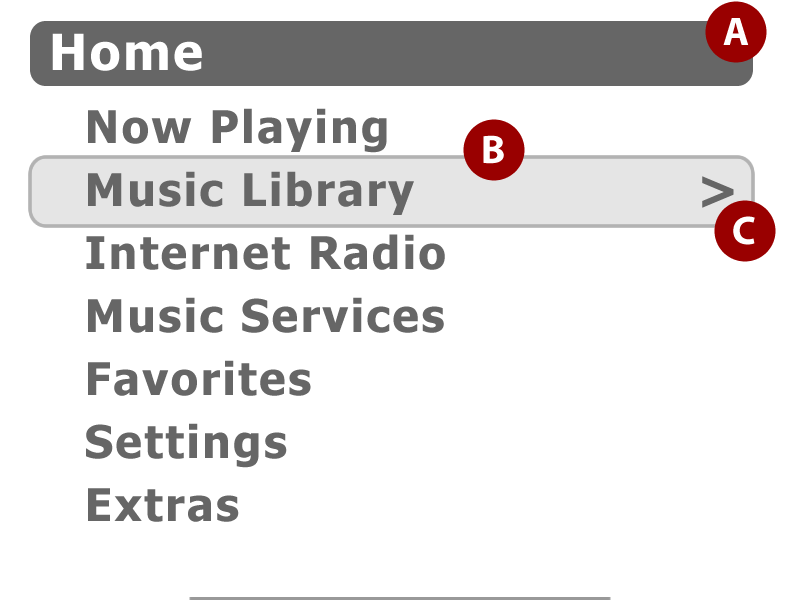
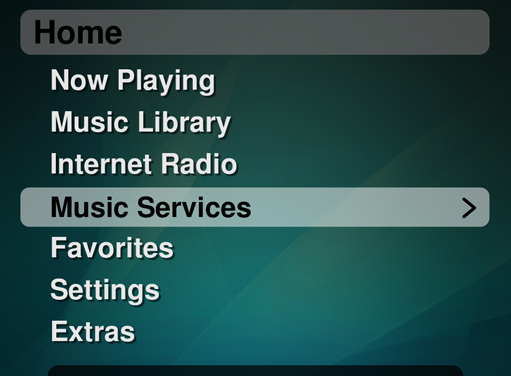
/1.1 Home Menu/
Name: Home Menu
Page Overview: This is the home menu of SqueezePlay, the first screen a user will see when they launch the program. The Now Playing menu item will not appear when SqueezePlay is first loaded
Page Elements:
| Label | Name | Description |
| A | Menu Title |
This area displays the current location of SqueezePlay within the menu structure. The visual design of this title bar is dependent on whether artwork is associated (see wireframe x.x) |
| B | Selector | The selector shows which menu item is currently actionable. |
| C | Next Menu Indicator | This symbol indicates that another menu is available within the selected item. When the mouse is being used, this arrow is also clickable (see wireframe x.x) |
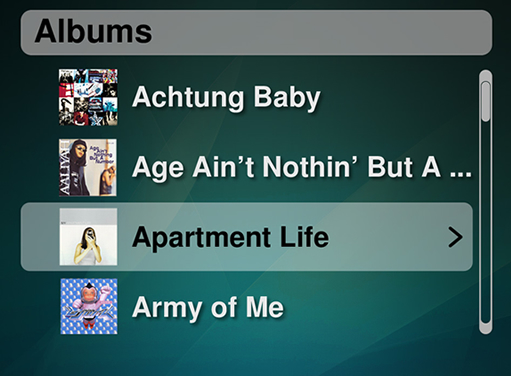
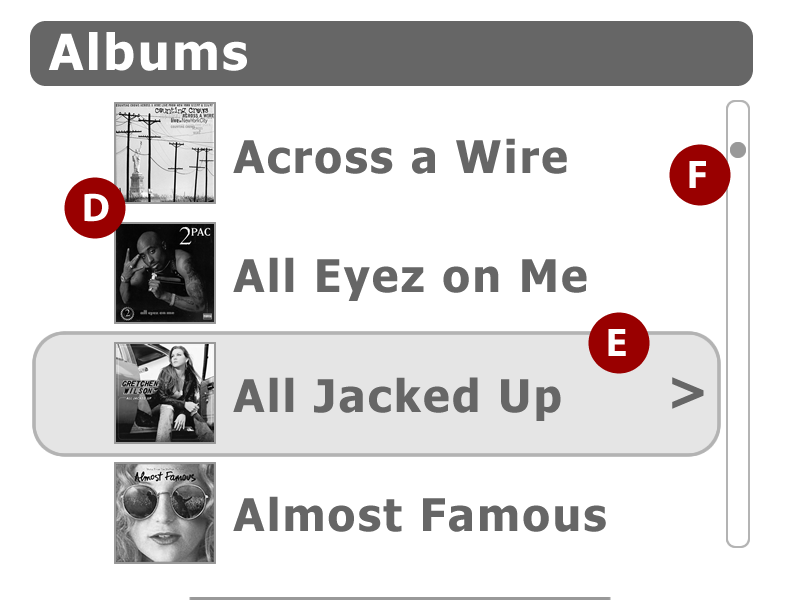
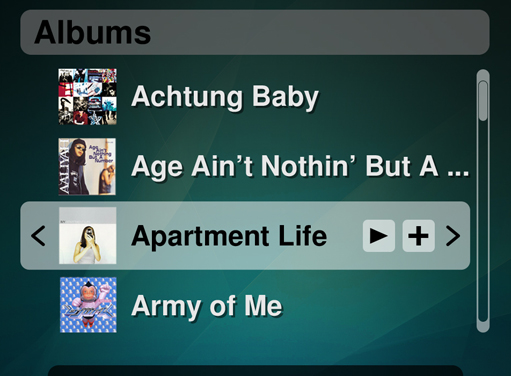
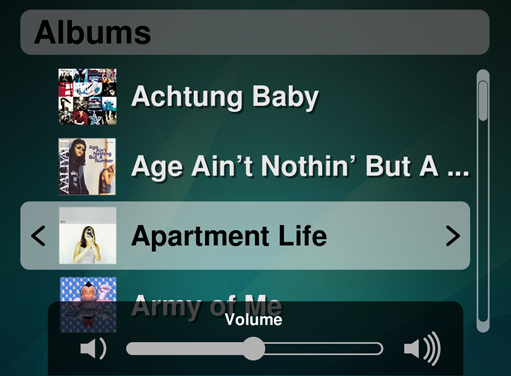
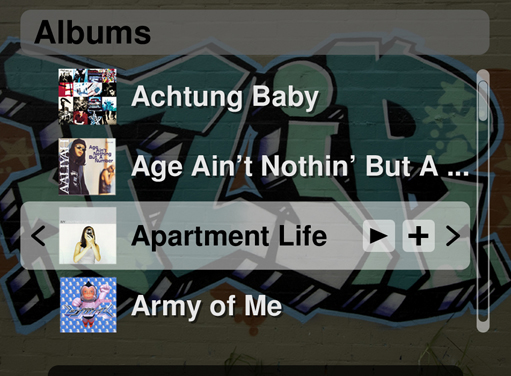
/2.1 Albums/
Name: Albums
Page Overview: This shows how SqueezePlay displays albums with artwork turned on. In this case, four items are shown, but the number of items depend on screen resolution.
Page Elements:
| Label | Name | Description |
| D | Album Artwork | If an album has artwork available with it, it will display it to the left of the album title. If no artwork is available, then a placeholder image is used. Artwork can be turned off in the settings, in which case more menu items can be displayed. (See wireframe x.x as an example of a list without associated artwork) |
| E | Selector | The selector shows which menu item is currently actionable. This selector is identical to the selector in wireframe 1.1, but has larger vertical dimension to accommodate the album art image. |
| F | List placement indicator | This element is visually similar to a scroll bar, but is not explicitly actionable. It does however indicate placement in a long list like a scroll bar. The size of the indicator is based on the size of the list. See wireframe x.x as an example of a larger indicator with a smaller list. |
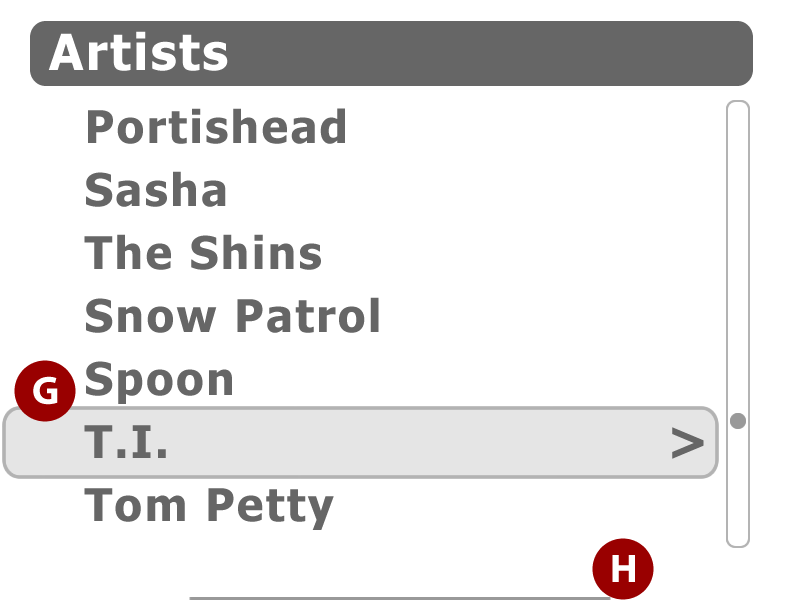
/3.1 Artists/
Name: Artists
Page Overview: This shows how SqueezePlay displays artists, but more generally how a long list without artwork is displayed. In this case, seven items are shown, but the number of items depend on screen resolution.
Page Elements:
| Label | Name | Description |
| G | Selector | When a long list is present, the selector will start at the top item and move down each item until the second to last item is reached. At this point the list will begin to scroll down and the selector will remain fixed until the end of the list, at which point the selector will move to highlight the last item of the list. A similar behavior occurs when scrolling up: selector moves up the items until it reaches the second from the top, then remains fixed as the list ascends. |
| H | Mouse Play Controller "Crust" |
When a mouse is used in SqueezePlay, a play controller slides up from the bottom of the interface (see wireframe 3.2). This bar is a visual indicator of the play controller being docked and not currently in use. |
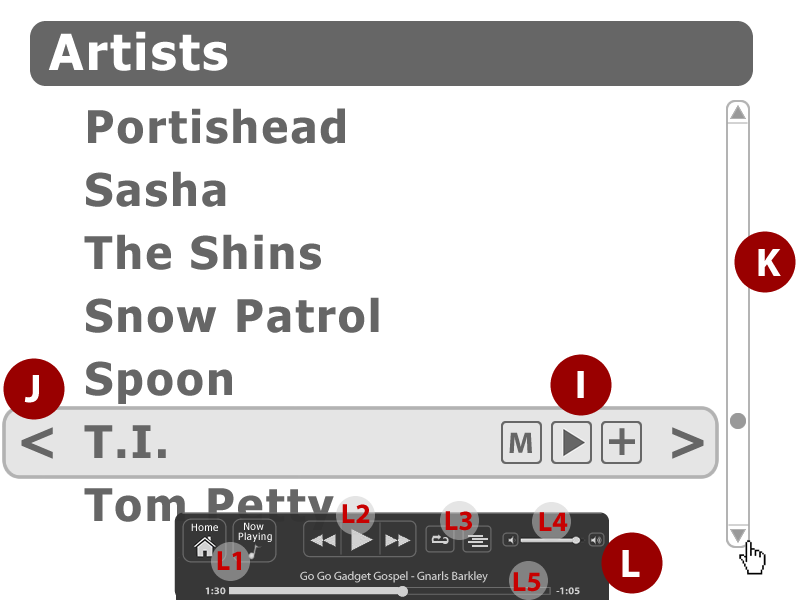
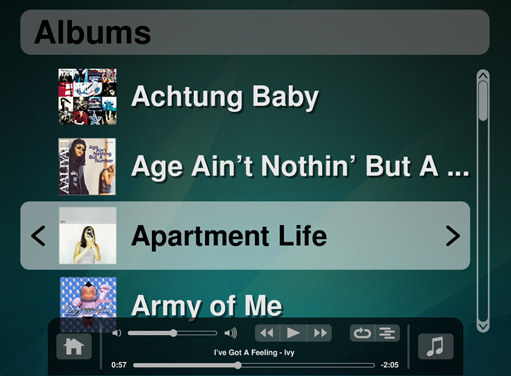
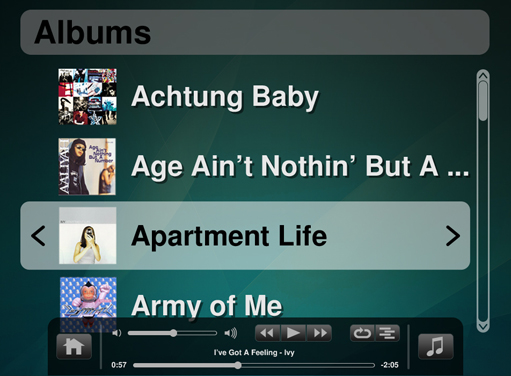
/3.2 Artists (with Mouse Support)/
Name: Artists (w/ Mouse Support)
Page Overview: This shows how SqueezePlay interacts with the mouse. When the user begins to move the mouse, a scroll bar, a forward and back arrows, an add button, and a play controller all appear.
Page Elements:
| Label | Name | Description |
| I | Track buttons | These button appears when the mouse is being used. They are mix, play, and add from left to right. |
| J | Previous Menu Button | This button appears when the mouse is being used and allows the user to go back to the previous menu. Location / style of this button will most likely be different in final production of SqueezePlay, see visual comps on page x for final design. |
| K | Scroll Bar | When the mouse is being used, the list placement indicator bar (which is usually not interactive), becomes an interactive scroll bar. |
| L | Play Controller | This play controller slides up from the button of the screen and allows the user to control all the necessary playback L1 – Jump to Home Menu and Now Playing L2 – Play and Next/Previous Track L3 – Repeat and Shuffle toggles L4 – Volume Control L5 – Track name and placement control |
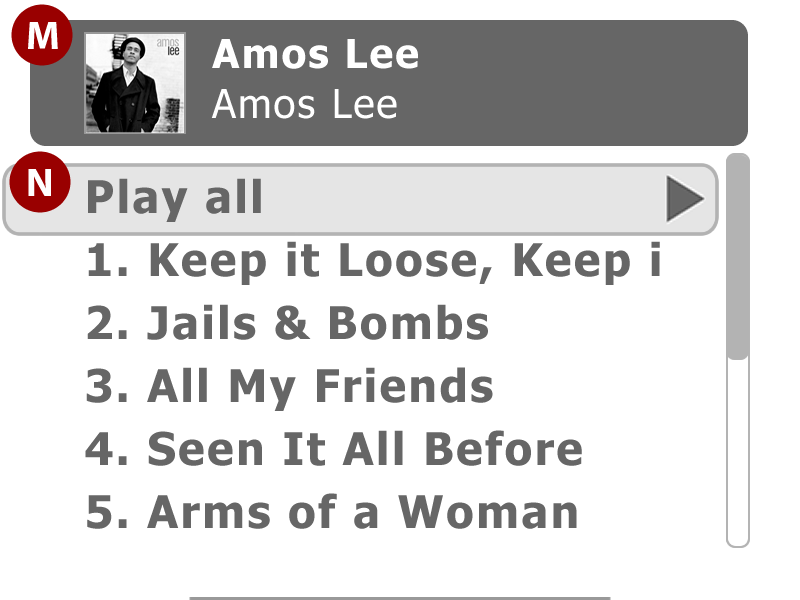
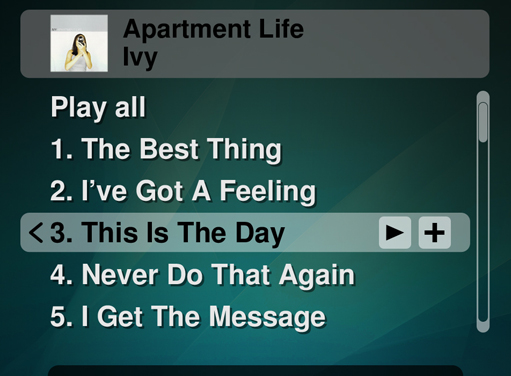
/4.1 Within Album/
Name: Within Album
Page Overview: This screen shows what the user will see when they navigate into an album. Tracks are shown in order with a Play all button at the top of the list
Page Elements:
| Label | Name | Description |
| M | Menu Title | Menu title specifically for within album view. Shows album artwork and album title and artist name. A similar treatment is given to music services and internet radio. |
| N | Play All | This is specialized menu item. When this item is activated all the tracks from the album are added to the Now Playing playlist |
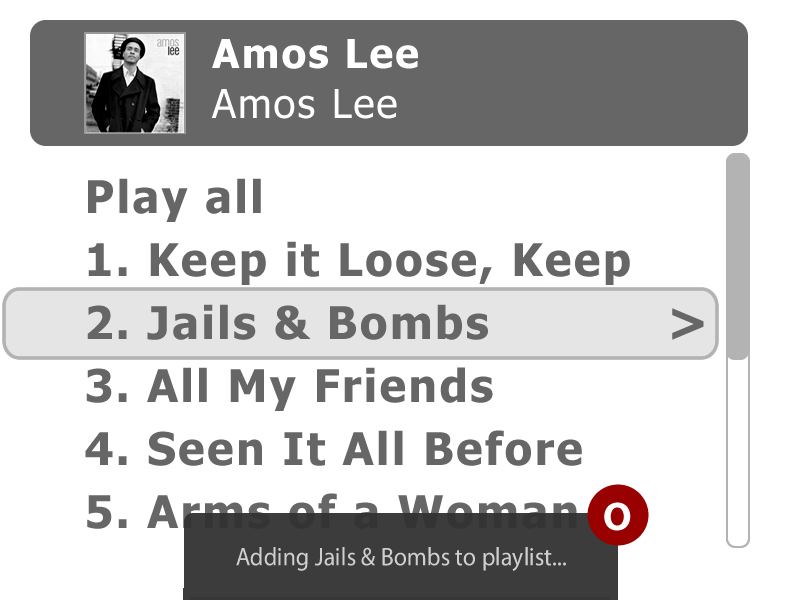
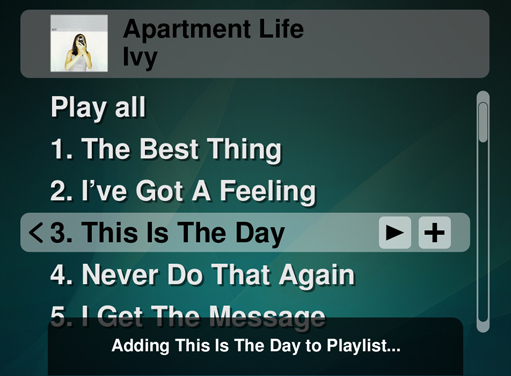
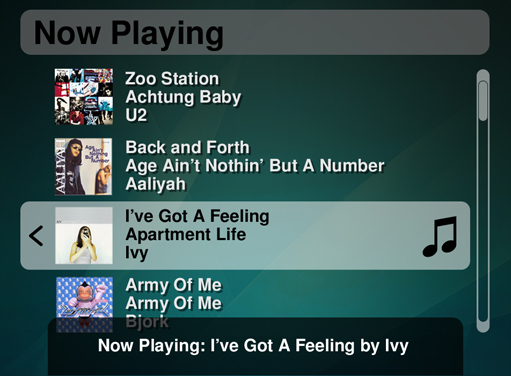
/4.2 Within Album (with Info Toast)/
Name: Within Album (w/ Info Toast)
Page Overview: This screen shows what the user will see when a track within an album is added to the Now Playing playlist.
Page Elements:
| Label | Name | Description |
| O | Info Toast | This information panel slides from the button of the screen and messages to the user when an action has taken place. This is not unique to adding tracks or to within albums. The panel appears on any screen of the interface and activated when tracks are added, tracks are removed, and other events. |
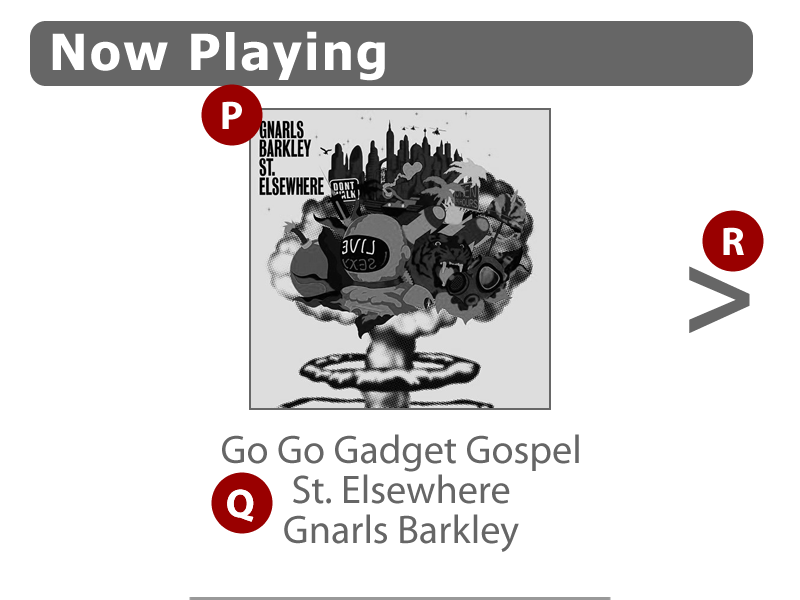
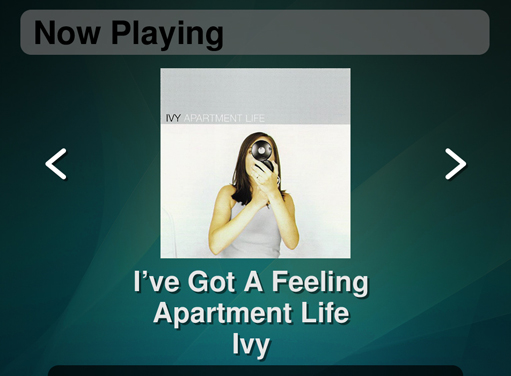
/5.1 Now Playing/
Name: Now Playing
Page Overview: Now Playing screen showing the currently playing track with album art, track name, artist name, and album name. Page elements are large as to be seen from a greater distance than if navigating through menus.
Page Elements:
| Label | Name | Description |
| P | Album Artwork | Album art appears larger and center in the Now Playing mode |
| Q | Track Info | Artist, track name, and album name shown large |
| R | Jump to Now Playing playlist | Symbol that indicates to the user there is a sub menu that is available from this screen. When the user navigates in, they reach the Now Playing playlist |
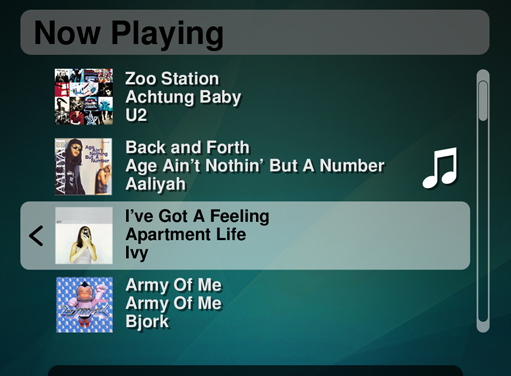
/5.2 Now Playing Playlist/
Name: Now Playing Playlist
Page Overview: This is a specialist playlist of tracks that have been added while in SqueezePlay
Page Elements:
| Label | Name | Description |
| S | Album Art | Smaller album art shown on the left of the track information |
| T | Track information | Full track information shown for every song: song, album, and artist |
| U | Now Playing icon | This icons indicates which track is currently playing |
| V | Selector | Similar behavior of other selectors in this document (see wireframe x.x) Track doesn’t automatically play when selector is over a track, user must press play. |
SqueezePlay Visual Comps
Home
Albums
Album Tracks
Add Track
Now Playing
Now Playing Playlist
Now Playing New Track
Volume
Player Status
Mouse Controls - opt A
Mouse Controls - opt B
Alternate Background